 Simple CSS and Flamory
Simple CSS and Flamory
Flamory provides the following integration abilities:
- Create and use advanced snapshots for Simple CSS
- Take and edit Simple CSS screenshots
- Automatically copy selected text from Simple CSS and save it to Flamory history
To automate your day-to-day Simple CSS tasks, use the Nekton automation platform. Describe your workflow in plain language, and get it automated using AI.
Simple CSS bookmarking
Flamory provides advanced bookmarking for Simple CSS. It captures screen, selection, text of the document and other context. You can find this bookmark later using search by document content or looking through thumbnail list.
Screenshot editing
Flamory helps you capture and store screenshots from Simple CSS by pressing a single hotkey. It will be saved to a history, so you can continue doing your tasks without interruptions. Later, you can edit the screenshot: crop, resize, add labels and highlights. After that, you can paste the screenshot into any other document or e-mail message.
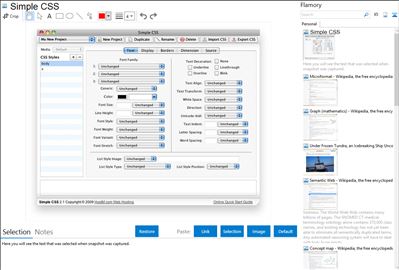
Here is how Simple CSS snapshot can look like. Get Flamory and try this on your computer.

Application info
Simple CSS allows you to easily create Cascading Style Sheets (CSS) from scratch, and/or modify existing ones, using a familiar point-and-click interface.
With Simple CSS, you can manage multiple CSS projects and import your existing style sheets. Simple CSS supports CSS2.
Integration level may vary depending on the application version and other factors. Make sure that user are using recent version of Simple CSS. Please contact us if you have different integration experience.