 Validity and Flamory
Validity and Flamory
Flamory provides the following integration abilities:
- Create and use window snapshots for Validity
- Take and edit Validity screenshots
- Automatically copy selected text from Validity and save it to Flamory history
To automate your day-to-day Validity tasks, use the Nekton automation platform. Describe your workflow in plain language, and get it automated using AI.
Screenshot editing
Flamory helps you capture and store screenshots from Validity by pressing a single hotkey. It will be saved to a history, so you can continue doing your tasks without interruptions. Later, you can edit the screenshot: crop, resize, add labels and highlights. After that, you can paste the screenshot into any other document or e-mail message.
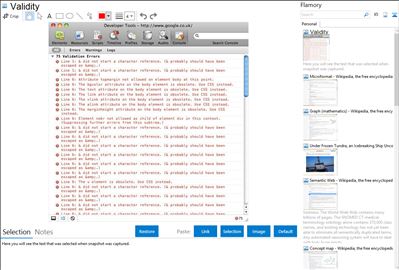
Here is how Validity snapshot can look like. Get Flamory and try this on your computer.

Application info
Validity is a Google Chrome extension used to quickly validate your HTML documents from the address bar.
Just click the icon in the address bar to validate the current document without leaving the page. The number of validation errors can be seen in the tool tip and the detail can be seen in the Javascript console.
Validity also gives you the option to use your own installation of the W3C Validation Service. (For more information on installing the W3C Validation Service see the documentation at ).
Integration level may vary depending on the application version and other factors. Make sure that user are using recent version of Validity. Please contact us if you have different integration experience.